cssmargin,CSS外边距(Margin)详解与应用
CSS margin 属性用于设置元素的外边距(margin),即元素与周围其他元素之间的距离。它包括四个属性:margintop、marginright、marginbottom 和 marginleft,分别代表元素的上、右、下、左边距。
margin 属性值
长度值:如 `10px`、`1em` 等,指定具体的边距大小。
百分比:基于包含元素的宽度的百分比,如 `10%`。
auto:浏览器自动计算边距,常用于水平居中。
inherit:从父元素继承边距。
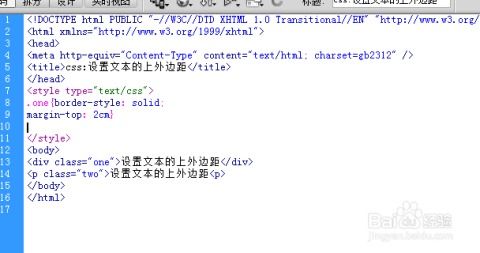
margin 简写属性
可以使用 `margin` 简写属性来同时设置四个边距:
```css
margin: 10px 20px 30px 40px; / 上 10px 右 20px 下 30px 左 40px /
```
或者只设置两个值,分别代表上下和左右边距:
```css
margin: 10px 20px; / 上 10px 左右 20px 下 10px /
```
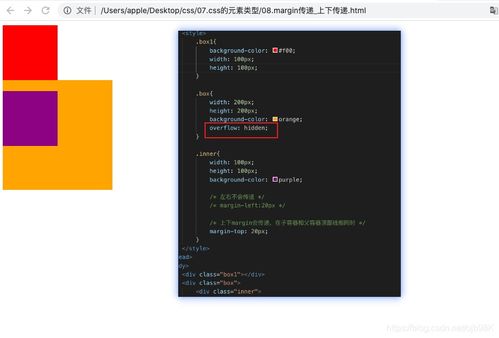
负边距
CSS 支持负边距,这意味着元素可以“溢出”其包含元素。负边距常用于创建悬停效果、定位元素等。
常用技巧
清除浮动:通过设置父元素的 `overflow` 属性为 `hidden` 或 `auto`,可以清除浮动元素的影响。
垂直间距:设置 `margintop` 和 `marginbottom` 来控制元素之间的垂直间距。
水平间距:设置 `marginleft` 和 `marginright` 来控制元素之间的水平间距。
注意事项
边距重叠:相邻元素的外边距可能会重叠,导致实际边距小于预期。可以通过设置边框、内边距或清除浮动来避免。
百分比边距:基于包含元素的宽度,而不是高度,因此可能不适用于所有情况。
继承边距:如果父元素没有边距,则子元素不会继承 `inherit` 值。你有没有发现,网页上的元素们排排站,就像一群小精灵在跳舞呢?它们之间的距离,就是由CSS中的“margin”这个小魔法师来掌控的。今天,就让我带你一起揭开margin的神秘面纱,看看它是如何让这些小精灵们跳得既整齐又美观的!
margin的魔法之旅:什么是它?

想象你手中有一块画布,你想要在上面画一个漂亮的框框。这个框框的外面,就是margin的舞台。margin,简单来说,就是元素周围的空白区域。它可以是像素、百分比,甚至是自动(auto)哦!
margin的四大天王:上下左右

margin可不是只会一个方向的小可爱,它有四个兄弟:上(margin-top)、右(margin-right)、下(margin-bottom)、左(margin-left)。每个兄弟都有自己的职责,共同守护着元素的美观。
- margin-top:控制元素上方的空白区域。

- margin-right:控制元素右侧的空白区域。
- margin-bottom:控制元素下方的空白区域。
- margin-left:控制元素左侧的空白区域。
margin的简写魔法:一招鲜,吃遍天
虽然margin有四个兄弟,但它们可不是难搞的四个,CSS给了我们一个超级方便的简写方法:`margin: 10px 20px 30px 40px;`。这个公式就像魔法咒语,只要记住顺序:上、右、下、左,就能轻松设置四个方向的外边距啦!
margin的自动居中术:0 auto的奥秘
还记得margin的兄弟们吗?当它们中的两个兄弟——`margin-right`和`margin-left`——都变成了`auto`时,会发生什么神奇的事情呢?没错,元素就会在父元素中水平居中啦!这就是`margin: 0 auto`的魔法,简单又实用。
margin的负值大法:缩小元素,扩大空间
你以为margin只能增加空间吗?不,它还能缩小元素哦!当margin的值变成负数时,元素就会向内缩,就像一个神奇的橡皮擦,把周围的空白区域都“擦”掉了。这个技巧在布局中非常有用,可以让元素紧密排列,创造出独特的视觉效果。
margin的合并大法:相邻元素的距离之谜
有时候,你会发现相邻的两个元素之间的距离比想象中要大,这是因为margin的合并现象。当两个相邻的元素都有margin时,它们的上外边距和下外边距会合并,取两者中较大的那个作为实际的外边距。这个现象在处理列表、段落等元素时尤其要注意。
margin的百分比大法:相对宽度,更灵活
margin的百分比值可是个神奇的东西,它不是相对于元素本身的宽度,而是相对于包含块的宽度。这意味着,当你设置一个元素的margin为百分比时,它会根据父元素的宽度来调整自己的外边距,从而实现更灵活的布局。
margin的负值大法:元素重叠的秘密
margin的负值不仅能缩小元素,还能让元素重叠哦!这个技巧在网页设计中非常有用,可以创造出一些有趣的视觉效果,比如文字环绕、元素重叠等。
margin的大法:掌握它,布局无忧
通过今天的魔法之旅,相信你已经对margin有了更深入的了解。掌握margin,你就能轻松掌控元素之间的距离,让网页布局更加美观、整齐。所以,赶快拿起你的魔法棒,开始你的margin之旅吧!
本站严格遵守《信息网络传播权保护条例》,仅分享已标注来源的公开事实信息,不复制原创内容。若权利人认为内容侵权,请于30日内联系,我们将立即核实并删除。网站邮箱;yuzhibolangzi@gmail.com 通知邮箱谢谢!